
Na fanpage’u Rysuję fejsbuki opublikowałem mój pierwszy rysunek panoramiczny 🌐
Jak opublikować zdjęcie/grafikę panoramiczną?
To bardzo proste! Wystarczy:
1. stworzyć odpowiednio szeroką grafikę 2D,
2. zapisać ją jako zwykłego JPEG-a (PNG nie działa)
3. i wrzucić na fanpage jak najzwyklejsze zdjęcie (można to zrobić zarówno ze smartfona, jak i komputera stacjonarnego).
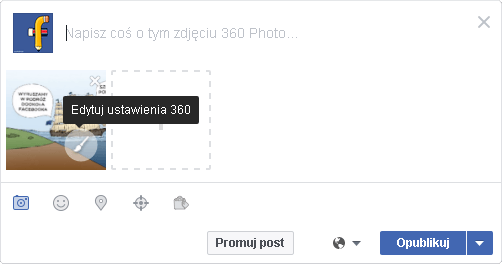
Przed samym opublikowaniem można nawet ustawić kadr początkowy, wybierając Edytuj ustawienia 360.

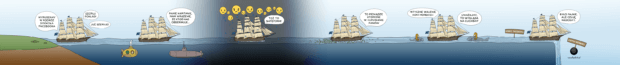
W moim przypadku gotowy plik w JPEG wyglądał tak jak poniżej i miał wymiary 16 304 x 1 696 px (marginesy po ok. 850 px z lewej i prawej strony, które nie są wyświetlane przez Facebooka).

Grafikę panoramiczną można przewijać za pomocą palca lub obracając smartfon wokół własnej osi. Przy przewijaniu zdjęcie nie jest ostre. Dopiero po zatrzymaniu się na danym kadrze, wyświetlony fragment ładuje się w lepszej jakości. Niestety nie jest to jakość idealna, ale nie ma się co dziwić – mój JPEG, który jest rysunkiem a nie zdjęciem, waży blisko 6,5 MB.
W ten sam sposób tworzy się też zdjęcia panoramiczne. Wystarczy wykonać zdjęcie w odpowiednim trybie i opublikować je na fanpage’u.
UWAGA, update ⚠
Od czasu publikacji tego wpisu otrzymuję wiele wiadomości od Was z informacją, że powyższy sposób nie zawsze działa. Alternatywnym i niezawodnym sposobem jest:
1. zrobienie zdjęcia panoramicznego telefonem o dowolnych wymiarach
2. otworzenie zdjęcia w Photoshopie
3. wykonanie na nim grafiki (na warstwach nad zdjęciem)
4. zapisanie pliku bez zmieniania jego formatu.
Nie słyszałem jeszcze, żeby komuś to nie zadziałało 🙂







Czy post 360 nadal jest dostępny dla fanpage’y marek? Z poziomu prywatnego profilu mam opcję postu 360, na fanpage’u już nie… a grafika dostosowana do Twoich wymiarów dodaje się jako zwykły statyk. Co robię źle? 🙂
U mnie na stronach cały czas można publikować posty 360. Ludzie mają różne problemy z tym 360, ale niezawodnym sposobem jest zrobienie panoramy telefonem, otworzenie jej w Photoshopie, wykonanie na niej grafiki (na warstwach) i zapisanie pliku. Nie słyszałem jeszcze, żeby komuś to nie zadziałało 🙂
Hej!
Przygotowuję grafikę 360 lecz napotkałem mały problem. Mianowicie – ta którą rzuciłeś na fb nie zapętla się, ma początek i koniec. Poza tym link do fb działa, tam mamy 360, ale przy zapisaniu jej na kompie i wrzucaniu na fb (16304 x 1690 px) nie widzi jako 360. Znalazłem zapętloną na fb LaczyNasPilka
https://www.facebook.com/LaczyNasPilka/photos/a.206343856063850.51540.120459767985593/1976159969082221/?type=3&theater
Udało mi się dojść do zapetlenia, lecz jest to dość spora grafika, ładuje się powoli nawet przy dobrych łączach Wi-Fi.
Czy masz może info jakie parametry może spełniać grafika, aby działało 360 razem z zapętleniem?
Mateusz
U mnie również nie działa… po wrzuceniu odpowiedniej grafiki FB publikuje ją jako post statyczny. Opcję wrzucenia postu 360 mam tylko na prywatnym profilu, na fanpage’u już nie. Czy post 360 nadal jest dostępny dla firm?
W jakim programie przygotowujecie grafikę 2d?
Rysunki w CLIP STUDIO PAINT, grafiki w Photoshopie 🙂
Czy to jeszcze działa? Bo probuję wrzucić plik i nic z tego – cały czas wyświetla się jako zwykle zdjęcie…
Działa! Niezawodnym sposobem jest wykonanie zdjęcia panoramicznego telefonem, otworzenie go w Photoshopie, wykonanie grafiki na nim (na nowych warstwach) i po prostu zapisanie zmian 🙂
Super! właśnie szukałam informacji dot. grafiki 360 (nie zdjęcia).
W mobilnej przeglądarce nie działa 360
Dzięki za komentarz! Potwierdzam, w przeglądarce mobilnej nie działa, więc sugeruje nam, abyśmy wyświetlili grafikę w aplikacji Facebooka i w niej już działa 🙂
Dzieki wielkie za poradnik:)