
Nawet jeśli na co dzień nie tworzysz grafik, jako pracownik szeroko rozumianego marketingu powinieneś wiedzieć, co sprawia, że użytkownicy zwracają na nie uwagę 👀
Robiąc research na potrzeby tego wpisu, przescrollowałem kilometry newsfeeda na Facebooku, Instagramie i LinkedInie. Zaskakująco dużo grafik reklamowych, na które natrafiłem, nie zawierało żadnego mocnego eye-catchera, czyli elementu, który mógłby złapać mój wzrok.
Mniej niż 2 sekundy ⏱
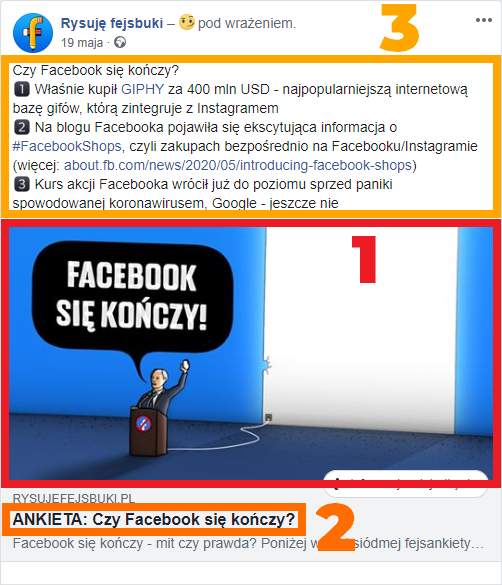
Projektując obrazy do sociali, musisz zdawać sobie sprawę, że użytkownik przewijający swój facebookowy newsfeed ma kontakt z Twoim postem lub reklamą średnio krócej niż przez 2 sekundy. W dodatku wcale nie szuka wtedy reklamowanego przez Ciebie produktu/usługi, bo gdyby tak było, skorzystałby z wyszukiwarki. Scrolluje w poszukiwaniu interesujących go treści. Czegoś, na czym będzie mógł zawiesić oko. Podczas tak szybkiego skanowania wzrokiem jego uwagę jest w stanie przykuć (kolejność nieprzypadkowa):
1. obraz (najpierw czytamy tekst na grafice, o ile takowy jest),
2. ewentualny nagłówek pod nim (największy tekst poza obszarem grafiki),
3. treść posta/reklamy (o ile nie przypomina bloku tekstu, ale jest uatrakcyjniona podziałem na akapity, emoji, hashtagami i oznaczeniami).

Na początku było… zwrócenie uwagi!
Niezależnie od tego, jaki cel kampanii wybierzesz, Twoim celem w pierwszej kolejności jest zwrócenie uwagi użytkownika, a dopiero potem wykonanie przez niego określonej aktywności. W kampanii na nowych fanów chodzi przecież o to, aby użytkownik najpierw zwrócił uwagę na Twoją reklamę, a potem polubił Twoją stronę. W kampanii leadowej Twoja reklama także musi najpierw zwrócić uwagę odbiorcy, a potem przekonać go do przekazania Ci swoich danych. To samo w kampanii sprzedażowej i każdej innej. Na początku jest zwrócenie uwagi. Jeśli go nie ma, nie ma nic potem.
Dlatego przygotowałem listę 10 eye-catcherów z konkretnymi przykładami, aby łatwiej było Ci zrozumieć, poczuć, doświadczyć to, o czym piszę. Kolejność zupełnie przypadkowa.
1. Kontrastowe kolory
Żaden kolor nie przyciąga uwagi tak, jak czerwony. Kolejne miejsca w badaniach zajmują pozostałe ciepłe barwy – żółty i pomarańczowy. Dlatego znaki ostrzegawcze na drodze są czerwono-żółte.

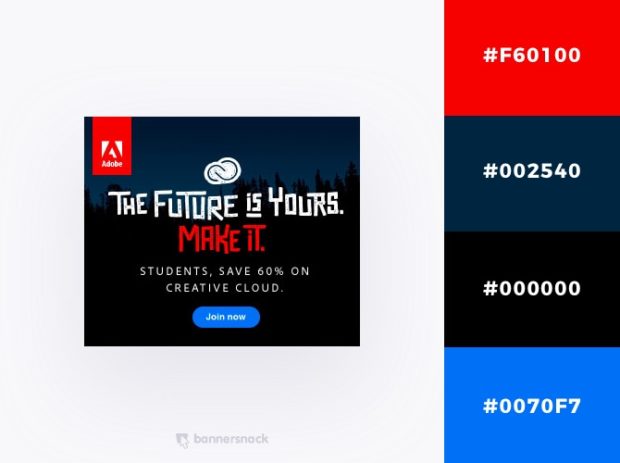
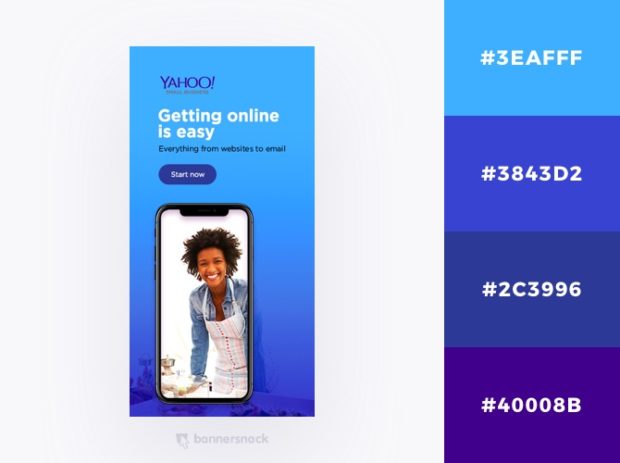
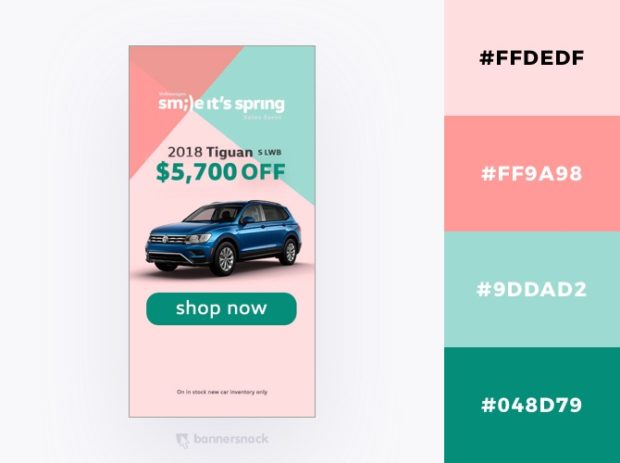
Nie trzeba jednak na każdym banerze używać koloru czerwonego i żółtego, aby skutecznie łapać spojrzenia. Na blogu bannersnack znalazłem zestawienie 40 eye-catcherowych kombinacji kolorystycznych. Poniżej 3 moje ulubione przykłady. Zwróć uwagę, że tylko pierwszy z nich zawiera kolor czerwony, a ostatni nie zawiera nawet ani jednego jaskrawego koloru.



Generalnie zasada jest taka, że im mocniejszy kontrast pomiędzy kolorami, tym bardziej zwracają one naszą uwagę. Większość z nas, zapytana o kolory kontrastowe, odpowie: czerń i biel. To prawda, nie ma bardziej kontrastowej pary. Kto pamięta lekcje plastyki w szkole odpowie, że kontrast tworzą 2 kolory, które leżą naprzeciw siebie na kole barw (np. żółty i niebieski).

Poniżej przykład baneru, który wykorzystuje dwa silne kontrasty: czerń i biel oraz żółty i niebieski.

Jak się jednak okazuje, o kontraście można pisać całe książki. Polecam „Sztukę barwy” Ittena Johannesa, która otwiera oczy na bogactwo kontrastów. Dwa przeciwstawne kolory z powyższego koła to tylko 1 z 7 rodzajów kontrastów. Wśród kontrastów wyróżniamy: tonalne, jasności, temperatury, dopełniające, równoczesne, nasycenia i ilościowe.
Polecam również przydatne narzędzie do generowania różnego rodzaju kontrastów.
2. Linie ukośne oraz różnego rodzaju strzałki
Kompozycje ukośne zwiększają dynamizm obrazu. Gdy coś jest na ukos, wydaje się być w ruchu. Jeśli coś jest w pionie lub poziomie, sprawia wrażenie, jakby stało lub leżało.

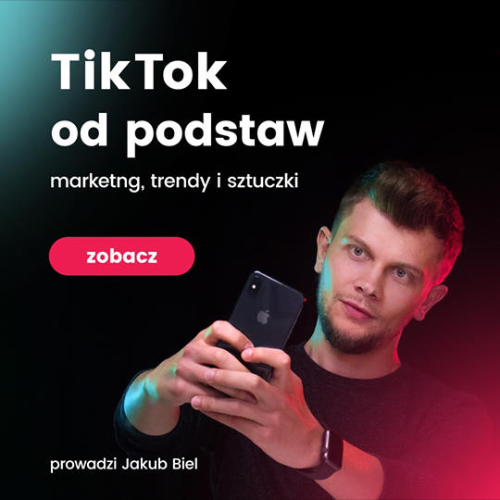
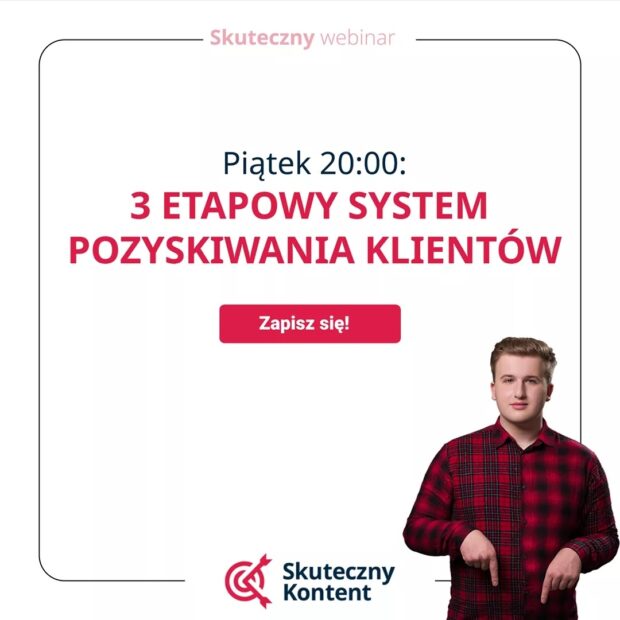
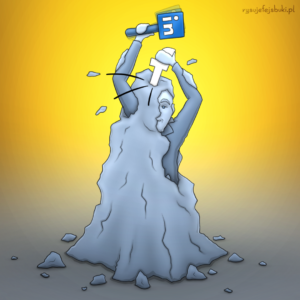
Jakub na poniższym banerze sprawia wrażenie, że jest w ruchu, ponieważ zarówno on, jak i trzymany przez niego telefon jest ustawiony pod kątem. Gdyby wszystko było w poziomie, baner straciłaby prawie cały swój dynamizm.

Prawie cały, ponieważ wzmacniają go jeszcze światła wzdłuż drugiej przekątnej. W ten sposób tworzą się jakby dwie linie, a nasza uwaga skupia się wtedy na ich przecięciu, czyli między twarzą Jakuba a telefonem. Nie znam CTR-u, ale moim zdaniem bardzo dobry baner reklamowy! 👍
Łączące się linie ukośne tworzą różnego rodzaju kierunkowskazy dla naszych oczu. Strzałki koncentrują uwagę na obiekcie, w kierunku którego są zwrócone.

Poniżej przykład baneru z książkami, których krawędzie także tworzą linie ukośne. W dodatku ustawione są w ten sposób, że kierują uwagę na hasło reklamowe i button CTA.

3. Obiekty nachodzące na siebie
Nasz wzrok przykuwają bardziej nie tylko ukośne linie, ale też przecięcia linii/kształtów. Jeśli widzisz dwa obiekty i w żaden sposób ich krawędzie nie przecinają się ze sobą, przyciągają wzrok w mniejszym stopniu, niż obiekty, których krawędzie przecinają się.

Taki obraz robi się wtedy bardziej przestrzenny, ponieważ między obiektami tworzy się jakaś relacja – jeden obiekt wysuwa się naprzód, drugi pozostaje z tyłu. Dlatego nasz wzrok bardziej przyciąga nazwa produktu naniesiona na niego niż umieszczona obok.

Zabieg ten wykorzystuje m.in. Lidl, którego znakiem rozpoznawczym stały się poprzekręcane nazwy produktów lub krótkie kreatywne hasła naniesione centralnie na reklamowane produkty. Doczekali się w tym zresztą wielu naśladowców.

4. Ramki
Ramki zamykają przestrzeń i zmniejszają dostępną powierzchnię grafiki, ale też przykuwają wzrok. Szczególnie wtedy, jeśli ich kolor lub kształt kontrastuje z resztą obrazu – np. czarno białe zdjęcie i żółta ramka.

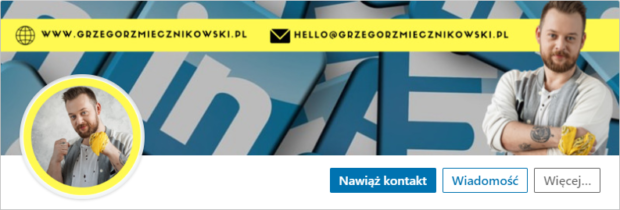
Niektórzy użytkownicy Facebooka czy LinkedIna, aby się wyróżnić, ustawiają zdjęcia profilowe z okrągłą ramką, zwykle w jaskrawym kolorze. Przykładem może być tutaj nie tylko Albert Radomski i jego zdjęcie profilowe na Facebooku, ale też Grzegorz Miecznikowski na LinkedInie.

Na marginesie: Grzesiek ma dodatkowo w ręku żółtą chustę, która też pełni rolę kontrastowego eye-catchera w zestawieniu z kolorem niebieskim.

5. Zabawy z tłem
Chodzi tutaj o stosowanie na grafikach tła i elementów, które sprawią wrażenie, że obraz zlewa się z tłem serwisu. Aby stosować ten zabieg, trzeba wiedzieć, jaki kolor ma tło danego serwisu na desktopie i mobile’u oraz czy automatycznie nie dodaje on ramki do wszystkich grafik.
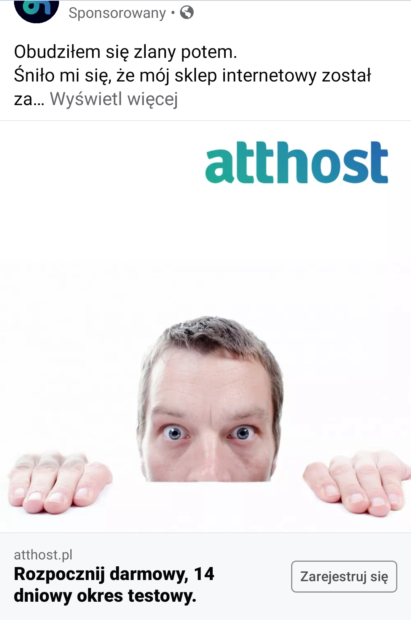
Poniżej przykład reklamy na Facebooku (format: kolekcja), która zawiera białe tło i dzięki temu grafika zlewa się z białym tłem Facebooka.

Wystarczy jednak użyć innego formatu reklamowego (reklama z pojedynczym zdjęciem), aby Facebook na mobile’u dodawał od siebie cieniutką szarą ramkę między treścią reklamy a grafiką. Efekt trochę gorszy, ale przy szybkim scrollowaniu użytkownik prawdopodobnie i tak nie zauważy tej cienkiej linii pomiędzy „Wyświetl więcej” a grafiką.

W zabawie polegającej na zlewaniu się z tłem można pójść jeszcze dalej i wykorzystać natywne elementy serwisu. Efekt 3D będzie wtedy bardzo mocny. Uważaj jednak, ponieważ Facebook blokuje w reklamach płatnych grafiki zawierające elementy jego serwisu.

6. Mniej znaczy więcej
Nic nie skupia uwagi mocniej, niż pojedynczy punkt. Wystarczy, że obok niego w dowolnym miejscu dorysujesz kolejne 3 tej samej wielkości punkty, a Twoja uwaga rozproszy się między nimi.

Podobnie jest z napisami i produktami na grafikach.

Mocniejszą moc oddziaływania ma pojedyncze słowo niż długie zdanie. Po pierwsze: pojedyncze słowo/produkt może zajmować większą powierzchnię, jeśli nie musi dzielić jej z innymi (czyt. może być znacznie większe, jak na przykładzie powyżej). Po drugie: podświadomie czujemy, że im więcej wolnej przestrzeni znajduje się wokół jakiegoś obiektu, tym jest on ważniejszy.
Czy BALENCIAGA zamieścił takie cover photo, bo grafikowi nie chciało się nanosić żadnych napisów, buttonów itp.? Nie, chciał skoncentrować 100% Twojej uwagi na modelu.

Żyjemy w świecie krzyczących i agresywnych reklam. Minimalizm, prostota, brak przekombinowania – to wszystko przykuwa naszą uwagę!
7. Rysunek zamiast zdjęcia
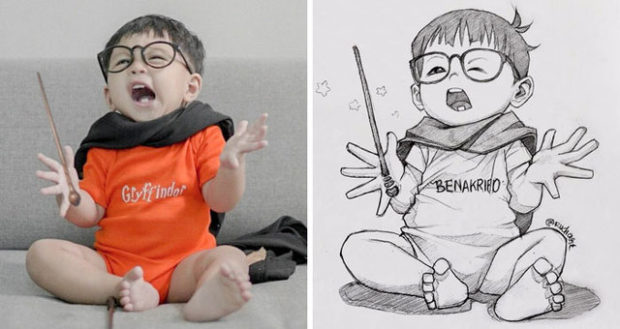
Nie znalazłem żadnych badań na ten temat, ale reklamy z rysunkami często osiągają u mnie wyższy CTR niż ze zdjęciami, a w szczególności ze stockowymi wektorami. Podejrzewam, że wynika to z prostego faktu – zdjęcia i wektory są dziś wszędzie, a nasze oko jest mniej opatrzone z rysunkami.

Osobiście jestem miłośnikiem łączenia fotografii z ilustracją.

Btw. powyższy baner zawiera 5 na 10 wymienionych w tym tekście eye-catcherów. Ciekaw jestem, czy je wszystkie policzysz 😉
8. Ludzie
Człowiek zawsze przykuwa uwagę bardziej niż ikona czy wektor. Badania dowodzą, że instynkt każe nam w pierwszej kolejności spojrzeć na twarz drugiego człowieka, potem na jego… miejsca intymne (o ile są widoczne).
Jeżeli postać na grafice patrzy na jakiś obiekt, nasz wzrok prawdopodobnie też powędruje na niego. Można to wykorzystać, kierując spojrzenie w stronę np. wezwania do działania.

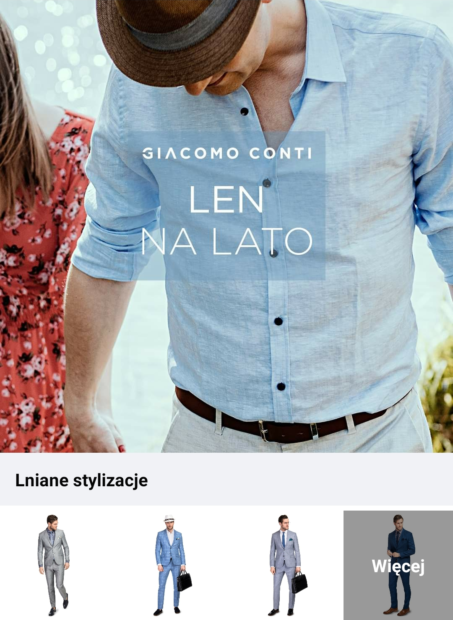
Postać może też spoglądać na produkty znajdujące się np. pod reklamą.

Jeśli postać ze zdjęcia patrzy centralnie na odbiorcę, ciężko będzie oderwać wzrok od jej spojrzenia. Czujesz tę sporą różnicę pomiędzy powyższym i poniższym przykładem?

Postać może też najpierw przyciągać wzrok spojrzeniem na odbiorcę, a potem kierować jego uwagę na wezwanie do działania.

Jeśli heteroseksualnemu mężczyźnie wyświetli się baner z tak patrzącą na niego kobietą, prawdopodobnie zapytany za chwilę o to, jaki produkt reklamowała, będzie miał problem, aby odpowiedzieć.

Co innego gdyby modelka spoglądała na reklamowany produkt, wtedy podzieliłaby się z nim uwagą odbiorcy 😏
Warto pamiętać, że uwagę mężczyzn przyciągają bardziej kobiety, uwagę kobiet – mężczyźni, a uwagę rodziców – dzieci. Nasz wzrok częściej przykuwają też ludzie podobni do nas samych lub do osób, które znamy.

Ciekawostka: niektóre sklepy odzieżowe decydują się wręcz na „ucięcie” (na szczęście tylko poprzez wykadrowanie) głowy modelowi lub modelce na zdjęciu, aby nie odwracali oni uwagi od produktu.
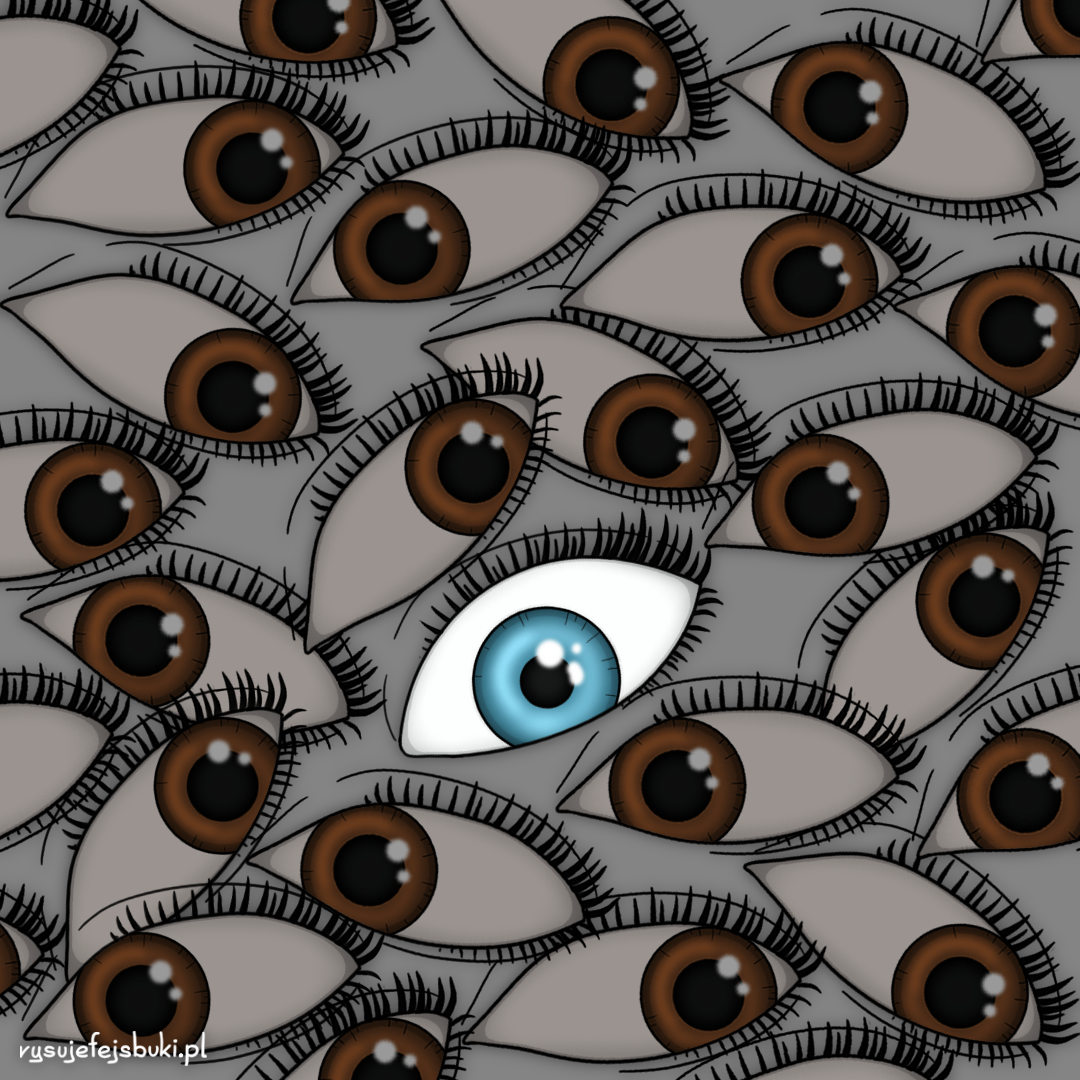
9. Nieregularność
Uwagę przykuwa też wszystko, co jest nieregularne, odstaje od normy. W stadzie białych owiec, chcąc nie chcąc, zwrócisz uwagę na jedną czarną (lub żółtą, jak na banerze poniżej).

Czy białe owce też mają taką zadowoloną minę? Prawdopodobnie nie wiesz, ponieważ patrzyłeś tylko na żółtą.
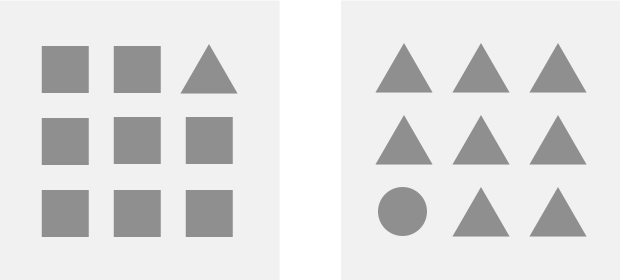
Wśród samych kwadratów uwagę będzie przyciągał trójkąt, wśród samych trójkątów – koło.

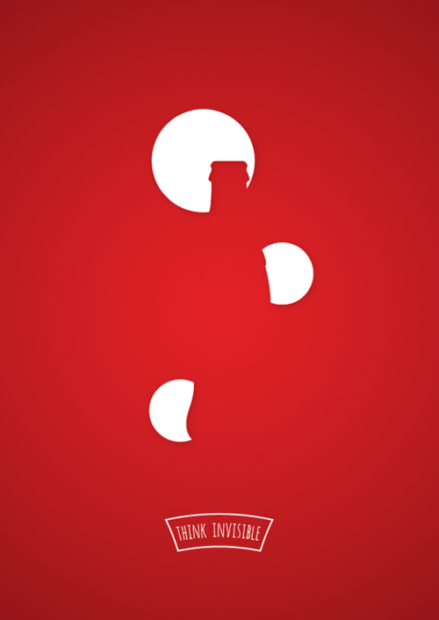
Przykładem nieregularności jest też obraz niemal idealnie symetryczny, w którym niesymetryczny jest tylko jeden element. Wówczas nasz wzrok kieruje się właśnie na niego.

Założę się, że ta mała kropka w prawnym dolnym rogu wciąż nie daje Ci spokoju 😉
Osobnym rodzajem nieregularności jest używanie więcej niż jednego fontu. Jeśli na grafice umieścisz kilka słów, ale jedno z nich wyróżnisz zupełnie odmiennym fontem, od razu przykuje ono wzrok odbiorcy.

Podobnie działają wszelkie podkreślenia, zakreślenia, pogrubienia, rozstrzelenia, przekreślenia (np. ceny przed rabatem) czy wyróżnienia innym kolorem.
Skoro jesteśmy przy regularności, to pamiętaj również , że jeśli w danym momencie jakiś eye-catcher staje się powszechnie wykorzystywany, to z czasem osłabia się jego moc oddziaływania. Podobnie jeśli wszyscy robią banery w kolorze czerwonym albo żółtym.

10. Złudzenia optyczne
Najprostszym (i jednym z najczęściej wykorzystywanych) złudzeniem optycznym jest stworzenie ramki, która z 1 lub 2 stron nie będzie ograniczać obiektu w nim umieszczonego. Poniżej efekt 3D uzyskany poprzez wypuszczenie łóżka poza ramkę.

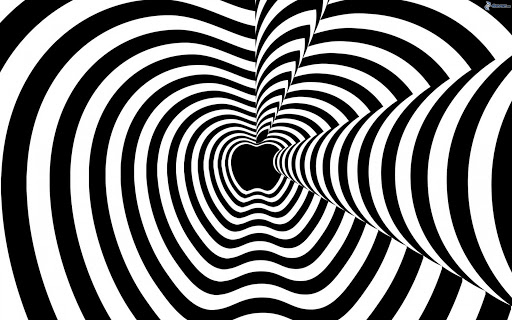
Świat zna też oczywiście bardziej wyszukane iluzje optyczne.



Im więcej eye-catcherów, tym lepiej?
Zdecydowanie NIE! Z eye-catcherami jest jak ze wspomnianymi punktami – im większe ich nagromadzenie, tym bardziej rozprasza się pomiędzy nimi uwaga odbiorcy. Po prostu nie wie, na co ma wtedy patrzyć. Twoja grafika może wyglądać jak… gazetka Biedronki 😀

I nie mówię tutaj, że gazetki nie spełniają swoje roli. Konsumuje się je jednak w zupełnie inny sposób – wolniej, trzymając w ręce, mogąc do niej wrócić w każdej chwili.
W mediach społecznościowych najbezpieczniej stosować 2-3 eye-catechery na pojedynczej grafice. Jeśli będziesz ich stosował więcej i nie masz odpowiedniej wrażliwości graficznej, bardzo prawdopodobne, że uzyskasz efekt taniości.
Poniżej przykład baneru, na którym zostały wykorzystane:
👀 ramka,
👀 skosy (zarówno przy ramce, jak i buttonie z ceną, ale też na ukos są ustawione drony i człowiek),
👀 kolor czerwony,
👀 kontrasty (biel i czerń, pomarańczowy i niebieski),
👀 człowiek spoglądający na odbiorcę (w dodatku z bardzo dużym ładunkiem emocjonalnym),
👀 różne fonty.

Przyciąga uwagę? Bardzo przyciąga, ale nie wygląda na produkt luksusowy.
Efekt taniości jest szczególnie niebezpieczny wówczas, gdy projektujesz grafiki dla marek aspirujących do miana luksusowych (jak np. wspomniany już BALENCIAGA). Biedronka i G2A na pewno takimi nie są.
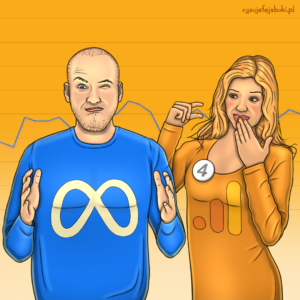
Poniżej przykład reklamy Artura Jabłońskiego, która także przykuwa uwagę, ale znacznie subtelniej łączy kilka eye-catcherów:
👀 kolor czerwony i żółty,
👀 kontrast bieli z czernią,
👀 naniesienie tekstu na obiekt,
👀 człowiek spoglądający na odbiorcę,
👀 ukośna kompozycja (wszystkie elementy ułożone po przekątnej).

3 rzeczy, które chciałbym, abyś zapamiętał
Z czym chciałbym Cię zostawić po przeczeniu tego długiego wpisu?
1. Każda grafika do mediów społecznościowych powinna zawierać minimum 2-3 eye-catchery.
2. Nie przesadzaj z eye-catcherami, jeśli nie masz odpowiedniej wrażliwości graficznej albo pracujesz dla marki aspirującej do miana luksusowej.
3. Obraz w mediach społecznościowych ma przede wszystkim zwracać uwagę. Dopiero w dalszej kolejności powinien być estetyczny i przekazywać jak najwięcej informacji (nigdy kosztem dwóch pierwszych).
PS masz własne przykłady przykuwających wzrok kreacji reklamowych? Podeślij! Z pewnością będę aktualizował powyższy wpis.








Bardzo fajny i konkretny tekst. Dużo konkretów i rzeczy, które się z pewnością przydadzą w pracy 🙂
Świetny artykuł. Doceniam kawał pracy włożony w tą publikację. Jeśli można to prosiłbym o więcej artykułów poradnikowych z konkretnymi przykładami! 🙂 Pozdrawiam
Mega ciekawy artykuł. Bardzo konkretne informacje podane w przejrzysty sposób. 🙂
nie wiem co dodać ale chce podbić ruch w komentarzach, dzięki za taki content
Doceniam! ❤️
Jestem na etapie eksperymentowania z tymi eye-catcherami od kiedy pierwszy raz znalazłam ten artykuł na linkedinie i musze przyznać, że trochę trzeba się nagimnastykować z tworzeniem tych grafik. Ale warto.
Super wpis, część tej wiedzy instynktownie wykorzystywałem nawet o tym nie wiedząc ale myślę, że teraz, po przeczytaniu powyższych zasad, będę w stanie jeszcze bardziej efektywnie promować swoją działalność.
Dziękuję.
Wyborny wpis, bardzo dziękuje za te rady.
Ciekawy artykuł! Podobne treści edukacyjne jak na https://edu.webwavecms.com/ – na pewno sobie zapiszę Waszą stronę na przyszłość, pozdrawiam 🙂
bardzo dobre, przyda się na pewno 😉