
Jeśli zamierzasz inwestować w reklamę na Facebooku (albo nawet już to robisz), ale nie korzystasz z piksela Facebooka, to popełniasz duży błąd! To najważniejszy element tego systemu. Zrozumienie jego działania jest absolutnie kluczowe, aby wskoczyć na poziom średniozaawansowany, nie mówiąc już o zaawansowanym.
Dlatego przygotowałem chyba pierwszy tak kompleksowy poradnik nt. piksela Facebooka. Bazuje nie tylko na teoretycznej wiedzy, którą znajdziesz w materiałach Facebooka, ale na wieloletniej pracy z pikselem na co dzień. Mam nadzieję, że dzięki temu okaże się dla Ciebie przydatny 🙂
1. Czym jest piksel Facebooka?📖
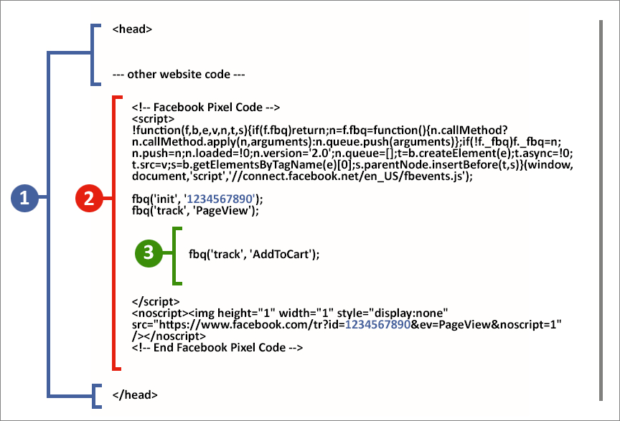
Na początek trochę teorii, bez której ciężko pójść dalej. Piksel Facebooka to fragment kodu JavaScript, który umieszczasz w kodzie źródłowym Twojej witryny, a dokładnie w jej sekcji head (nr 1 na screenie poniżej) w taki sposób, aby uruchamiał się na każdej podstronie Twojej witryny.

W ramach ciekawostki: w systemie reklamowym Google odpowiednikiem piksela Facebooka jest tag remarketingowy.
2. Z czego składa się piksel Facebooka? 🧱
Każdy piksel wygląda niemal identycznie. Piksele odróżnia ID, czyli indywidualny numer każdego piksela (na grafice powyżej to niebieskie 1234567890 umieszczone w dwóch miejscach).
Piksel Facebooka składa się z dłuższego kodu podstawowego (nr 2 na screenie powyżej) oraz kodów zdarzeń (nr 3).
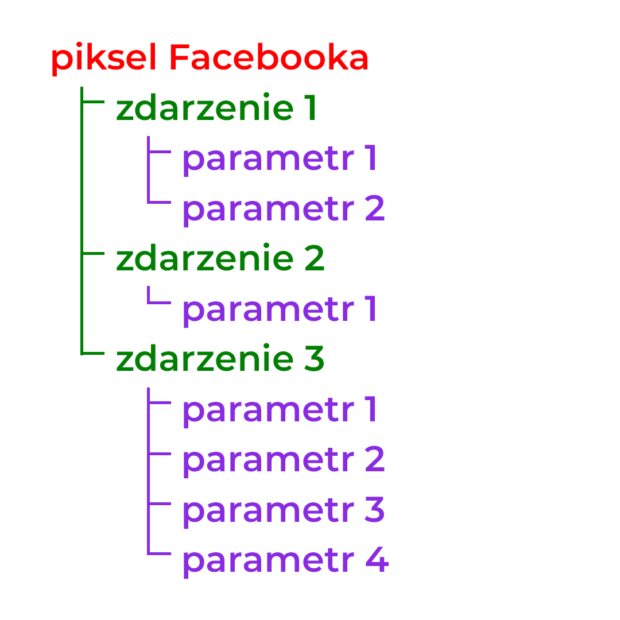
Warto zapamiętać tę prostą strukturę: piksel zawiera zdarzenia, a zdarzenia zawierają parametry.

Kluczowe zdarzenia w przypadku każdego sklepu internetowego to:
👀 ViewContent – zdarzenie odpala się po wyświetleniu karty produktu,
🛒 AddToCart – zdarzenie odpala się po dodaniu produktu do koszyka z któregokolwiek miejsca w witrynie (nie tylko z karty produktu, ale też np. z poziomu kategorii albo koszyka),
💵 Purchase – zdarzenie odpala się po sfinalizowaniu transakcji.
Inne standardowe zdarzenia, które są często monitorowane:
🔍 Search – zdarzenie odpala się po skorzystaniu przez użytkownika z wyszukiwarki w Twojej witrynie,
⭐ AddToWishlist – zdarzenie odpala się po dodaniu produktu do ulubionych / listy życzeń.
💳 InitiateCheckout – zdarzenie odpala się po przejściu do koszyka,
📧 Contact – zdarzenie odpala się po kliknięciu przez użytkownika w numer telefonu, adres e-mail lub rozpoczęciu konwersacji na czacie,
🧲 Lead – zdarzenie odpala się po pozyskaniu danych potencjalnego klienta (np. po wypełnieniu przez niego formularza ofertowego),
👤 CompleteRegistration – zdarzenie odpala się po zarejestrowaniu się użytkownika.
Kod zdarzenia może (a w większości przypadków wręcz powinien) zawierać parametry. Przykładowe parametry to:
⚙ content_ids (ID produktu lub produktów),
⚙ value (wartość produktu lub produktów),
⚙ currency (waluta),
⚙ search_string (wyszukiwana fraza).
Wartości tych parametrów powinny zaciągać się dynamicznie na podstawie danych z karty produktu (3 pierwsze parametry) lub wprowadzanych przez użytkownika (ostatni parametr).
Poniżej przykład zdarzenia o nazwie ViewContent (wyświetlenie produktu), które zawiera aż 6 parametrów.

W tym przykładzie parametr content_ids przyjmuje wartość 79331865 (to po prostu ID produktu), natomiast parametr value – 1199 (cena produktu). Produkt o dokładnie takim samym ID powinien znajdować się w Twoim facebookowym katalogu produktów. Dopasowanie ID produktu zaciąganego przez piksela do ID produktu w katalogu produktów jest absolutnie kluczowe dla reklam produktowych na Facebooku.
⚠ Częstym błędem początkujących jest instalowanie samego kodu podstawowego, który znacznie łatwiej zainstalować, ale jest niewystarczający nawet w przypadku małych lokalnych biznesów, które nie są e-commercami.
3. Jak działa piksel Facebooka? ⚙️
Piksel Facebooka łączy Twoją stronę internetową z Facebookiem. Dzięki niemu Facebook „podgląda”, co użytkownicy robią w Twojej witrynie. Oczywiście, o ile zainstalujesz go prawidłowo.
Dzięki kodowi podstawowemu Facebook otrzymuje informacje, którzy spośród jego użytkowników odwiedzają Twoją witrynę i jakie odwiedzają w niej adresy URL. Za sprawą kodów zdarzeń, Facebook wie, jakie podejmują na niej akcje (np. dodają produkt do koszyka). Z kolei dzięki zaciąganym dynamicznie wartościom parametrów wie, jakie to były produkty i jaka była ich wartość.
Wiem, że brzmi to strasznie, ale poprzez instalację piksela, oddajesz Facebookowi dane o użytkownikach Twojej witryny.
4. Co zyskujesz dzięki pikselowi Facebooka? 🤑
W zamian zyskujesz przede wszystkim możliwość prowadzenia kampanii na konwersje w witrynie oraz retargetingu. Oznacza to, że możesz wyświetlać na Facebooku swoje reklamy dokładnie tym samym użytkownikom, którzy wcześniej odwiedzili Twoją witrynę. Możesz też ich wykluczyć albo ustawić, aby serwis wyświetlał Twoje reklamy tylko tym użytkownikom, którzy w ciągu kilku ostatnich dni dodali produkt do koszyka, ale ostatecznie go nie kupili (tzw. porzucone koszyki).
Dzięki instalacji piksela Facebooka w Twojej witrynie zyskujesz zatem możliwość:
✅ optymalizacji kampanii pod kątem określonej konwersji w witrynie (np. sprzedaży lub zapisów do newslettera),
✅ tworzenia grup niestandardowych odbiorców na podstawie aktywności użytkowników w Twojej witrynie (np. użytkownicy, którzy dodali do koszyka produkty o wartości powyżej 200 zł),
✅ monitorowania konwersji i to nawet wielu różnych konwersji z jednej kampanii (bez piksela nie będziesz mógł w ogóle mierzyć konwersji w witrynie za pomocą panelu reklamowego Facebooka),
✅ tworzenia reklam dynamicznych (użytkowników „śledzą” produkty, które wcześniej przeglądali w Twojej witrynie LUB dodawali do koszyka, ale ich u Ciebie nie kupili).
5. Jak utworzyć piksel Facebooka? ➕
Piksel Facebooka możesz wygenerować:
1. z poziomu konta reklamowego – piksel jest wówczas automatycznie połączony z kontem reklamowym,
2. z poziomu Menedżera firmy – przy tym sposobie musisz jeszcze ręcznie połączyć piksela z kontem reklamowym, na którym chcesz wykorzystywać zebrane przez niego dane.
Jeśli na Twoim koncie reklamowym nie ma jeszcze utworzonego piksela:
1. otwórz Menedżera zdarzeń,
2. wybierz Połącz źródła danych,
3. wybierz Internet,
4. wybierz Piksel Facebooka,
5. kliknij Połącz.
⚠ Na etapie tworzenia piksela nie przejmuj się jego nazwą – możesz ją w każdej chwili dowolnie edytować. Nigdy nie zmieni się za to ID Twojego piksela.
6. Jak zainstalować piksel Facebooka? 🔧
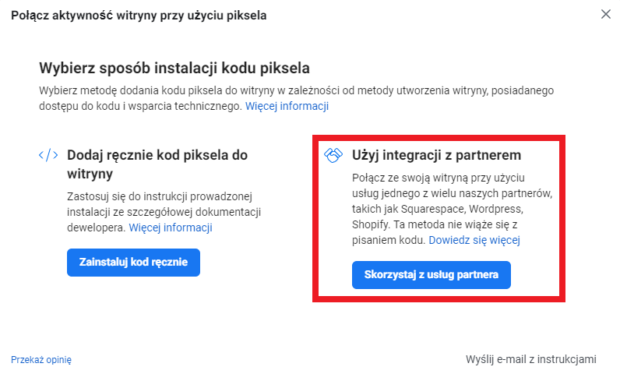
Piksela Facebooka instaluje się najczęściej poprzez Google Tag Managera albo wtyczkę/moduł oferowany przez platformę, na której postawiony jest Twój sklep / Twoja strona internetowa. Instalacja przez wtyczkę/moduł jest zwykle najprostsza, ponieważ polega na wklejeniu ID piksela w odpowiednim miejscu. Nie musisz wówczas bawić się ze wszystkimi zdarzeniami i parametrami.
W przypadku platform, które są partnerami Facebooka (np. Magento, PrestaShop, Shopify, WooCommerce czy WordPress) istnieje możliwość połączenia piksela z witryną bezpośrednio z poziomu panelu Facebooka (Menedżer zdarzeń -> Dodaj zdarzenia -> From a new website -> Użyj integracji z partnerem).

Ostatecznie wszystko można zawsze zainstalować w 100% ręcznie w kodzie strony, ale to najrzadziej wybierana metoda. Po pierwsze: potrzebujesz wtedy programisty, po drugie: zarządzanie pikselem już po zainstalowaniu jest wówczas znacznie trudniejsze.
Ważniejsze niż sposób zainstalowania jest to, aby piksel działał prawidłowo.

7. Jak sprawdzić, czy piksel Facebooka działa prawidłowo? ✅
Piksel Facebooka powinien uruchamiać się na każdej podstronie Twojej witryny, niezależnie od źródła ruchu. Z kolei kody poszczególnych zdarzeń powinny uruchamiać się tylko i wyłącznie po wykonaniu konkretnej akcji, czyli np. na stronie z podziękowaniem za założenie zamówienia albo zapisanie się do newslettera.
Często zdarza się, że wszystkie zdarzenia monitorowane są prawidłowo, a jedno z nich (np. Purchase) – nieprawidłowo. Dlatego po zainstalowaniu piksela powinieneś sprawdzić WSZYSTKIE zdarzenia.
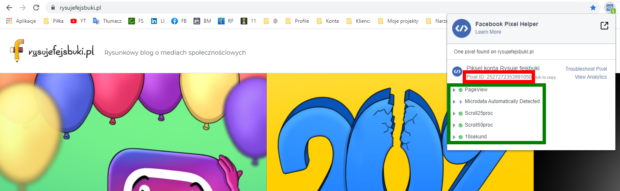
Do sprawdzania poprawności instalacji piksela służy darmowa wtyczka do Google Chrome o nazwie Facebook Pixel Helper. Korzystając z niej, należy wyłączyć wszystkie adblocki, o czym wiele osób zapomina.

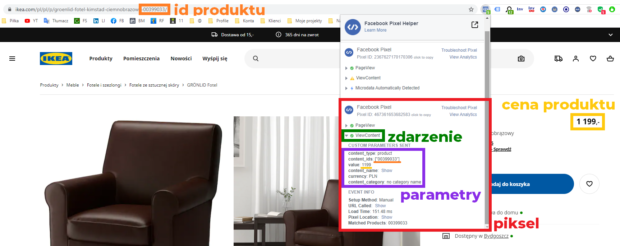
Po zainstalowaniu wtyczki, możesz sprawdzić piksele w każdej witrynie, nawet w witrynie Twojej konkurencji. Po wejściu na dowolną stronę www wtyczka zasygnalizuje Ci, czy są w niej zainstalowane jakiekolwiek piksele Facebooka. Możesz sprawdzić ich ID (na czerwono na powyższym screenie), a tym samym dowiedzieć się, czy zainstalowane piksele należą do Ciebie. Możesz też podejrzeć, jakie zdarzenia powiązane z danym pikselem zostały wywołane (na zielono) i czy uruchomiły się prawidłowo (sygnalizuje to zielony ptaszek ✅).
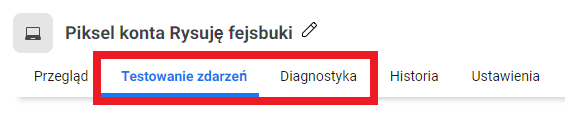
Od jakiegoś czasu działanie piksela możesz też sprawdzić w zakładce Testowanie zdarzeń, którą znajdziesz w Menedżerze zdarzeń. Jeśli system wykryje jakieś problemy z Twoim pikselem, to znajdziesz je w zakładce Diagnostyka (większość błędów jest faktycznie wykrywana, choć niestety nie wszystkie).

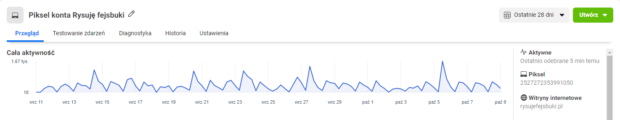
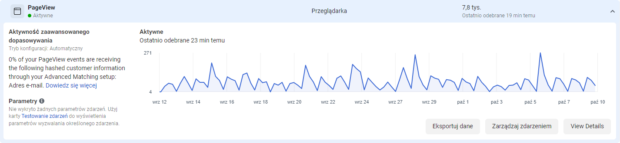
Kiedy piksel odbiera już zdarzenia z Twojej witryny, wchodząc do Menedżera zdarzeń powinieneś zobaczyć wykres zatytułowany Cała aktywność. To wykres pokazujący zbiorczo liczbę wszystkich odpalonych zdarzeń, z którymi połączony jest Twój piksel.

Pod wykresem Cała aktywność znajdziesz podobne wykresy dla każdego z odebranych kiedykolwiek zdarzeń.
8. Jakie są najczęstsze błędy? ❌
Każdą współpracę z nowym klientem rozpoczynam od ogarnięcia sytuacji z pikselem. W 90% przypadków jest z nim coś nie tak.
Najczęstsze błędy związane z pikselem Facebooka:
❌ nie są monitorowane wszystkie istotne zdarzenia,
❌ zdarzenia odpalają się w nieodpowiednim momencie,
❌ zdarzenia odpalają się podwójnie,
❌ w przypadku zdarzeń AddToCart lub Purchase piksel zaciąga ID lub wartość jednego produktu, nawet wtedy, gdy użytkownik kupuje ich kilka,
❌ piksel niepoprawnie zaciąga ID produktów (parametr content_ids),
❌ piksel zaciąga ceny w niepoprawnym formacie – np. 29,99 zamiast 29.99 (parametr value),
❌ w witrynie są zainstalowane 3 piksele i nikt nie wie dlaczego.
9. Jakie dane zbiera piksel Facebooka? 👤
Piksel Facebooka monitoruje zdarzenia, których kody zainstalowałeś w swojej witrynie. Kod podstawowy piksela monitoruje jedynie zdarzenie PageView, czyli wyświetlenie strony. Nic więcej!

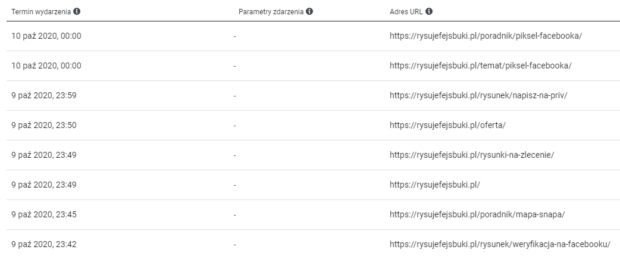
Zwróć uwagę na możliwość eksportu danych, ale też sprawdzenia ich szczegółów (przycisk View Details). W szczegółach każdego zdarzenia sprawdzisz minuta po minucie, na jakich URL-ach odpalały się poszczególne zdarzenia w Twojej witrynie.

Jak widzisz, na powyższym przykładzie ze zdarzeniem PageView nie jest połączony żaden parametr. Podobnie jak w przypadku zdarzeń, Facebook rejestruje wartości tylko tych parametrów, które uwzględnisz w kodzie piksela. Jeśli nie uwzględnisz żadnych, Facebook będzie rejestrował same zdarzenia bez parametrów.
Poniżej przykład zdarzenia Purchase, które monitoruje wartości 4 parametrów: content_type, content_ids, currency i value.

⚠ Warto zaznaczyć, że dane zbierane przez piksela możesz przeglądać w Menedżerze zdarzeń i eksportować tylko do 28 dni wstecz.
10. Jeden piksel i kilka kont reklamowych, kilka kont reklamowych i jeden piksel 🔀
Pamiętaj, że z jednym pikselem może być połączonych kilka kont reklamowych. W praktyce oznacza to, że dane o aktywności w Twojej witrynie są zbierane tylko przez jednego piksela, ale wykorzystywane na kilku kontach reklamowych.
Działa to też w drugą stronę – z jednym kontem reklamowym może być połączonych kilka pikseli. W praktyce oznacza to, że na jednym koncie reklamowym wykorzystywane są dane dostarczane przez kilka pikseli.
Obie sytuacje mają (a przynajmniej powinny mieć miejsce) stosunkowo rzadko. W większości przypadków wystarczy Ci jedno konto reklamowe i jeden piksel Facebooka. Prawdopodobnie częściej będziesz miał nawet do czynienia z sytuacją, w której na kilku kontach reklamowych (np. stworzonych pod różne rynki międzynarodowe) będziesz wykorzystywał dane z jednego piksela.
11. Czy mogę monitorować zdarzenia w witrynie bez użycia kodu? 🤔
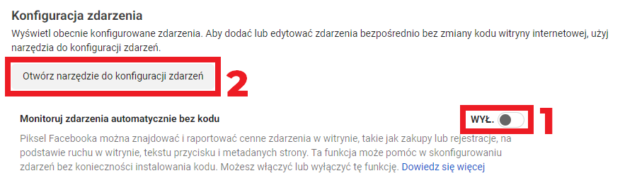
Teoretycznie tak, ale nie warto korzystać z tego rozwiązania. Znajdziesz je w ustawieniach piksela. Powinno być ono jednak ostatecznością, gdy naprawdę nie jesteś w stanie w żaden sposób zainstalować piksela w standardowy sposób.
Zdarzenia w witrynie możesz monitorować bez użycia kodu automatycznie (opcja nr 1 na screenie poniżej) ALBO skorzystać z narzędzia do konfiguracji zdarzeń (opcja nr 2).

W obu przypadkach zdarzenia często odpalają się jednak w nieodpowiednim momentach i nie zbierają wszystkich istotnych danych. Jest to trochę prowizorka.
12. Co zakłóca działanie piksela Facebooka? ⛔
Największym wrogiem piksela są wszelkiego rodzaju adblocki, które potrafią uniemożliwić zbieranie mu jakichkolwiek danych. Większość adblocków blokuje bowiem skrypty JavaScipt.
Skąd na rysunku Apple i Mozilla? Obie firmy w trosce o bezpieczeństwo użytkowników swoich przeglądarek Safari i Firefoxa także wprowadziły w nich rozwiązania ułatwiające blokowanie piksela Facebooka.
13. Jak usunąć piksela Facebooka? 🗑
Zacznijmy od tego, że piksela nie da się usunąć w panelu reklamowym Facebooka. Można go jedynie usunąć z Twojej witryny, czyli po prostu sprawić, aby przestał zbierać dane.
Wyobraź sobie, że przejmujesz jakiś projekt po kimś. Sprawdzasz witrynę i okazuje się, że jest w niej zainstalowanych 9 różnych pikseli. Miałem do czynienia z takimi sytuacjami i szczerze powiedziawszy, nie należą one do najłatwiejszych. Niestety nie ma żadnego magicznego przycisku, który po jednym kliknięciu usuwa wszystkie piksele powiązane z Twoją witryną. To sprawia, że zadanie pt. „Zrobienie porządków z pikselami na stronie” jest trudne dla początkującego, a czasami nawet doświadczonego specjalisty.
Musisz wtedy:
1. Sprawdzić, kto jest właścicielem poszczególnych pikseli, co niestety nie zawsze będzie łatwe, a nawet możliwe.
2. Upewnić się, że nikt nie wykorzystuje pikseli, które chcesz usunąć. Często zostają one po innych agencjach/freelancerach, którzy prowadzili wcześniej działania reklamowe. Mogą z nich korzystać różne narzędzia.
3. Dojść do tego, w jaki sposób są zainstalowane poszczególne piksele. Poprzez Google Tag Managera, wtyczkę/moduł, a może po prostu ręcznie w kodzie strony? Sposób usunięcia będzie zależał od tego, w jaki sposób dany piksel jest zainstalowany.
Materiały Facebooka nt. piksela
Więcej na temat piksela Facebooka dowiesz się w centrum pomocy dla reklamodawców:
ℹ Informacje ogólne
ℹ Tworzenie i instalowanie
ℹ Specyfikacje zdarzeń standardowych
ℹ Dokumentacja dla developerów









Czy jedno konto reklamowe może korzystać z dwóch różnych pikseli?
Tak, aktualnie nie ma problemu, aby połączyć 2 różne zestawy danych (dawniej: piksele) z 1 kontem reklamowym.
Panie Tomku, nie wiem w jaki sposób można wyeksportować dane wraz z parametrami. Da się to jakoś zrobić?
Chodzi mi o takie dane jak pokazał Pan tutaj: https://rysujefejsbuki.pl/wp-content/uploads/2020/10/Szczegoly-zdarzenia-Purchase.png
Obecnie w menedżerze zdarzeń jest możliwość podejrzenia, jak i kiedy były rejestrowane poszczególne zdarzenia wraz z parametrami, ale wygląda na to, że nie ma możliwości wyeksportowania tego. Z tego co kojarzę, to kiedyś można to było zrobić w menedżerze zdarzeń (eksport danych z max. ostatnich 28 dni), ale Facebook coraz częściej coś przekłada w inne miejsce albo po prostu zabiera, więc nie zdziwiłbym się, gdyby w tym przypadku też tak było.
Mega artykuł! Zacznę obserwować fp! Dzięki.
Najbardziej przejrzysty poradnik z jakim się spotkałam. Mam jednak pytanie- do witryny firmowej podłączony jest piksel, z którego danych nie chcemy tracić 🙂 Planujemy nawiązać współpracę z agencją od adsów, która wymaga od nas podpięcia drugiego piksela z poziomu kodu lub instalowania kolejnej mega drogiej wtyczki na preste. Czy jest to konieczne? 😉 Nie wystarczy odrębne konto reklamowe z działającym pikselem? Będę mega wdzięczna za odpowiedź <3
Dziękuję! ❤️
Na podstawie otrzymanych informacji nie widzę powodu, dlaczego nie mieliby Państwo prowadzić działań z wykorzystaniem tylko 1 piksela. Może on być połączony z 2 kontami reklamowymi. Piksel może należeć do Państwa i mogą do Państwo udostępnić agencji jako swojemu partnerowi. Wówczas agencja będzie mogła go połączyć ze swoim kontem reklamowym i wykorzystywać na nim dane z niego.
2 osobne piksele w 1 witrynie mogą (choć nie muszą) spowodować w przyszłości problemy, szczególnie jeśli są zainstalowane w odmienny sposób (np. jeden przez Google Tag Managera, a drugi przez jakąś dodatkową wtyczkę czy bezpośrednio w kodzie strony). Trzeba wówczas ciągle pilnować, aby oba piksele działały prawidłowo i zbierały dokładnie takie same dane.
Witaj Tomasz
Tak na wstępie, świetny poradnik, wiele spraw rozjaśnił 😉 .
Mam pytanie odnośnie piksela, posiadam sklep wielobranżowy, jak najlepiej używać piksela przy kampaniach reklamowych ? Przykładowo tworzę kampanię na huśtawkę ogrodową i nast. odpalam kolejną kampanię na jakąś zabawkę dla dzieci, czy w tym wypadku mogę używać jednego piksela ? Jeżeli nie, to jak to ogarnąć ?
Z kolei drugie pytanie tyczy się kilku kampanii reklamowych pod produkty z podobnych kategorii, np. robię kampanię reklamową na huśtawkę, hamak i leżak, czy w tym wypadku można używać jednego piksela ? Czy np lepiej jest zrobić 3 kampanie na te 3 produkty pod jednego piksela ? Nie bardzo rozumiem temat piksela, słyszałem, że najlepiej jest używać jednego piksela pod jedną kategorię produktów, ciężko jest znaleźć informacje na temat piksela, jak go dokładnie używać w przypadku sklepów wielobranżowych/wieloproduktowych.
Pozdrawiam
Dzięki Sebo! Pytań tyle, że z odpowiedzi można by zrobić całe płatne szkolenie 😉
W skrócie: nie wiem, po co tworzyć osobne piksele do poszczególnych kategorii, o produktach już nie wspominając. 1 piksel (zainstalowany tak, jak powinien) wystarcza w 95% przypadków i do tego też powinieneś dążyć.
Panie Tomku, prowadzę 2 profile firmowe na Facebooku. Na obu mam konta reklamowe – ale jako inny użytkownik (i tym samym 2 konta reklamowe). Przez nieuwagę utworzyłam Piksel na koncie reklamowym firmy z linkiem strony www tej drugiej firmy. Ale jeszcze nie połączyłam tego konta z CMS (WordPress), więc piksel jest, ale nie działa. No i chciałabym ten Piksel usunąć, by utworzyć go na nowo – już z tego odpowiedniego konta reklamowego.
Jak usunąć piksel, który nie jest połączony z www? Czy usunięcie konta reklamowego na Facebooku załatwiłoby temat? Czy przy usuwaniu konta usunie się również utworzony na nim (ale nieaktywny) Piksel?
Pani Alu, niestety na Facebooku nie ma możliwości usunięcia ani piksela, ani konta reklamowego (można je jedynie dezaktywować).
Fantastycznie się czyta. Akurat walczę ze swoimi stronami pixelami i reklamami (po blokadzie konta reklamowego). Ale tak jest jak najpierw się „klika” a dopiero następnie zastanawia w co 🙂
Jakies szkolenie, kurs czy cuś 🙂
Pozdrawiam
Jarek E
Dzień dobry Panie Tomku
Mam następującą sytuację stworzona przez poprzedniego pracownika
1 konto reklamowe – kilka stron (jedna firma prowadzi kilka sklepów) – 1 pixel. W bussines facebooku jest MainPixel, który zbiera dane ze wszystkich tych miejsc, prócz jednego sklepu dla którego dopiero wygenerowałem pixela.
chciałbym żeby ten pixel był osobno, czy jest na to jakaś rada?
Nie za bardzo widzę, w czym jest problem Po prostu w tej jednej witrynie instaluje Pan innego piksela, skoro nie chce Pan, aby był to ten sam, który mierzy ruch w pozostałych witrynach. Jeśli są to różne biznesy, to zdecydowanie rekomenduję dla każdego z nich stworzenie osobnego piksela i osobnego konta reklamowego. Powód? Przejrzystość wyników, porządek w danych i prawdopodobnie mniej problemów w przyszłości
Panie Tomku, co zrobić w przypadku, gdy po odpaleniu narzędzia do konfiguracji zdarzeń i po przejściu na stronę internetową pojawia się komunikat „Nie można zrealizować działania. Nie mogliśmy zrealizować Twojego żądania. Spróbuj ponownie”?
Nie spotkałem się jeszcze z takim błędem. Sprawdziłem przed momentem w kilku moich witrynach i wszędzie działa poprawnie. Generalnie nie polecam narzędzia do konfiguracji zdarzeń bez użycia kodu. To prowizorka.
Jeszcze brakuje informacji o tym jak usunąć taki piksel.
Patrycja, piksela Facebooka niestety nie można usunąć.
A czy jeden kod piksela obsłuży np. 3 strony internetowe? Czy w takim przypadku lepiej jest utworzyć konto firmowe i do każdej strony utworzyć oddzielny piksel?
Technicznie 1 piksel może być zainstalowany na kilku różnych stronach internetowych. Jestem jednak zwolennikiem instalowania w miarę możliwości osobnych pikseli. Warto to robić chociażby dla przejrzystości danych.
Panie Tomku, czy pokazywanie przez pixela w chrome podwójnego zdarzenia ViewContent, przy wejściu na stronę produktu, jest poważnym błędem? trudno to rozwiązać?
1. Czy jest błędem? TAK
2. Czy jest poważnym błędem? NIE
3. Czy trudno to naprawić? To zależy, jaki jest powód tego błędu oraz w jaki sposób jest zainstalowany piksel Facebooka
Tworzysz bardzo dopracowane opisy.
Dzięki i Pozdrawiam
Piotr Sygut
Piękne odświeżenie artykułu, ale co robi ten adblock na obrazku głównym w oknie? 😀
Janek, punktem wyjścia był dobrze wszystkim znany mem „User experience vs Design”. Dodałem piksela Facebooka, który to wszystko obserwuje z okna (podobnie jak piksel śledzi zachowanie użytkowników w witrynie). Obserwacje starają się mu utrudnić Adblock (blokuje wywoływanie piksela Facebooka), ale też Apple i Mozilla (ostatnio wprowadziły do swoich przeglądarek Safari i Firefoxa mechanizmy ułatwiające użytkownikowi blokowanie piksela)
Dzień dobry
Chciałbym dopytać jak utworzyć drugi Pixel do kolejnej strony bo w managerze reklam nie potrafię znaleźć opcji jak tego dokonać Proszę o mała podpowiedź
Pozdrawiam Maciek
Dzień dobry, w strukturze zasobów Mety piksele zostały de facto zastąpione „zestawami danych” (ang. „datesets”). Zestawy danych zawierają dane z różnych źródeł – m.in. z piksela i API konwersji.
Każdy poradnik powinien dążyć ,nauczać niezawodności, prostoty, a nie coraz bardziej niezrozumiałych narzędzi. Korzyść chwilowa mają nauczyciele tych zawiłości – to jest DROGA do pustego w puste.
Jerzy, ja osobiście nie maczałem palców w tym, jak działa piksel Facebooka. To Facebook tak sobie wszystko wymyślił i my musimy się do tego dostosować, jeśli chcemy wykorzystywać remarketing. Dosyć podobnie wygląda to zresztą w systemie reklamowym Google’a, więc nie wiem, czy jest na to jakiś dużo prostszy sposób.
Świetny poradnik i na wesoło 🙂